One of the more advanced scenarios in NativeScript for Android is the inheritance of Java classes. Let’s take a look at the following example.
// app.js
var MyButton = android.widget.Button.extend({
setEnabled: function(enabled) {
// do something
}
});
var btn = new MyButton(context);
(Please note that at the time of writing NativeScript is in private beta version and the syntax may change in the future.)
This is a minimalistic example how to define a new derived class with JavaScript. In this example we define new class MyButton that inherits from android.widget.Button and overrides setEnabled method. Behind the scenes NativeScript for Android will generate a new Java class as follows.
public class <runtime_generated_name> extends android.widget.Button {
@Override
public void setEnabled(boolean enabled) {
Object[] params = new Object[1];
params[0] = enabled;
NativeScriptRuntime.callJSMethod(this, "setEnabled", params);
}
}
This class serves as a simple proxy that calls the JavaScript implementation of setEnabled method. For the curious ones the method callJSMethod is defined as native and is used to dispatch the method invocation to the JavaScript engine.
public class NativeScriptRuntime {
...
public static native Object callJSMethod(Object obj, String methodName, Object[] params);
...
}
So far we didn’t talk about the class’ <runtime_generated_name>. This name is generated from the following things:
- the name of the base class
- the name of the JavaScript file in which the class is defined
- the line number
- the column number
Let’s assume that MyButton is defined in app.js file on line 21 and column 38. In this case the generated class name may be something like <package_prefix>.android_widget_Button_app_L21_C38 where <package_prefix> is some hard-coded package name.
For more advanced scenarios NativeScript for Android allows you to overwrite the generated class name. You can do that using the full extend signature.
extend(<class_name>, implementationObject)
Usually you can omit class_name argument and let NativeScript to generate it for you.
There is one important difference between Java and JavaScript though. Java generates derived classes at compile time while NativeScript generates derived classes at runtime. As a consequence Java generates a derived class exactly once while NativeScript can execute extend function multiple times. This means that NativeScript must performs validation checks before it generates a class.
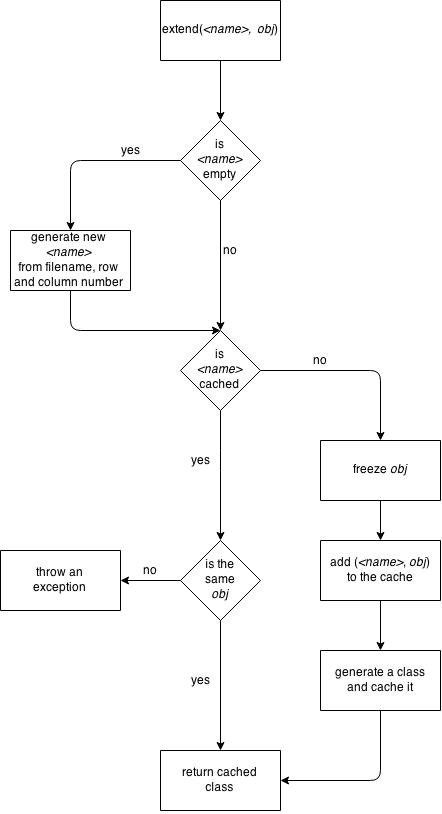
There are many approaches to this problem. As NativeScript for Android is in private beta we are still discussing what the validation checks should be. Here is a simplified diagram of one possible approach.
We basically can check whether extend is called with the same name and implementation object before and return the cached class. In this case it seems reasonable to freeze the implementation object on the first call in order to guarantee that multiple instances of a single extended class will have the same runtime behavior.
In closing, I would like to say that there is not much time until the official release of NativeScript. Today I showed you just one possible approach how to extend a Java class from JavaScript. There are other options as well. If you think there are better solutions please do not hesitate and leave a comment.